
XML, XHTML, HTML이란
HTML(하이퍼텍스트 마크업 언어)
- HTML은 하이퍼텍스트 마크업 언어 이는 웹 페이지를 구조화하고 웹 브라우저에서 표시할 수 있도록 돕는 마크업 언어 프로그래밍 언어가 아니다는 점에서 중요한 차이점
- HTML은 여러 엘리먼트(요소)로 이루어져 있다. 예를 들어 p, div, a 등이 있다. 태그는 웹 페이지 내에서 하이퍼링크를 생성하거나, 텍스트를 강조하거나, 다른 콘텐츠를 정의하는 역할
HTML의 구조
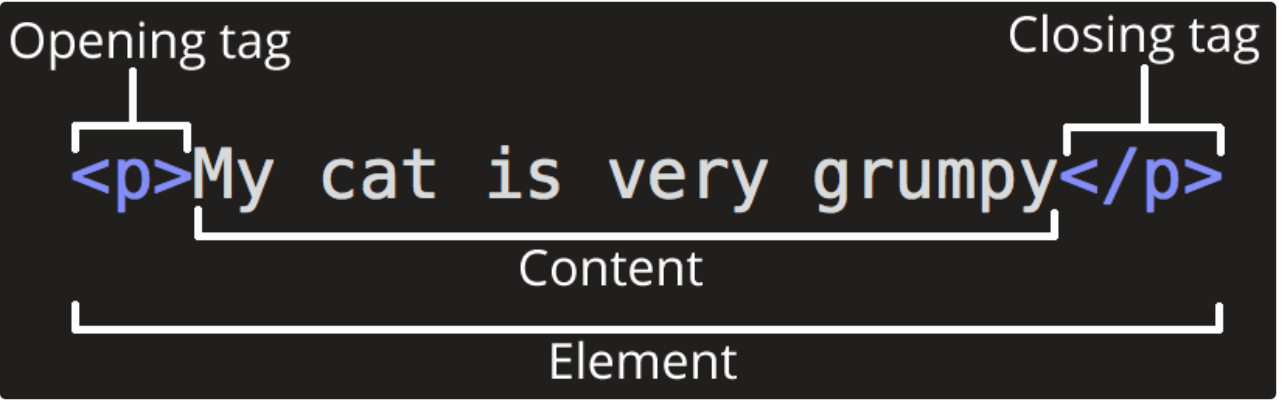
- 여는 태그와 닫는 태그: HTML 태그는 여는 태그와 닫는 태그로 구성 여는 태그가 있으면 반드시 닫는 태그도 있어야 한다.
- 주석: HTML에서 주석은 형식으로 작성되며, 주석은 브라우저에 표시(x)

XML (확장 가능한 마크업 언어)
- XML은 HTML과 유사한 마크업 언어이지만, 미리 정의된 태그가 없다. 사용자가 필요한 태그를 정의할 수 있다. 이는 웹과 관련이 없거나 특별한 요구 사항을 가진 데이터를 처리할 때 유용
- XML의 가장 큰 특징은 표준화된 문법 규칙을 따르며, 이를 통해 시스템 간에 데이터를 효율적으로 공유하거나 전송할 수 있다. 수신자는 XML의 규칙에 맞는 데이터를 파싱하여 처리할 수 있다.
올바른 XML 예시
XML 문서는 항상 올바른 형식을 따라야 하며, 모든 XML 구문 규칙과 시맨틱 규칙을 준수, 예를 들어, XML에서 태그를 잘못 닫으면 오류가 발생

XHTML
- HTML과 XHTML의 차이점: HTML과 XHTML의 주요 차이점은 태그를 사용자가 정의할 수 있는지 여부, HTML은 사전에 정의된 태그를 사용하지만, XHTML은 태그를 내가 정의할 수 있다
- 엄격한 문법 규칙: XHTML은 HTML보다 더 엄격한 문법 규칙을 따른다. 예를 들어, 모든 태그는 소문자로 작성해야 하고, 태그는 반드시 닫혀야 한다. XHTML에서는 br과 같은 빈 태그도 br 와 같이 닫는 태그를 반드시 사용해야 합니다.
출처: MDN Web Docs
