
처음 모달을 구현할 떄에 넷플릭스 Modal이 무슨 순간이동 마냥 요소가 생겨났다.
삽질

- 처음에 modal을 구현할 때 슬라이드 형태에 ul, li로 넣었는데 여기서 열 때마다 모달이 걸려있어가지고 넷플릭스처럼 크게 구현을 하지 못했다.
- 이걸 구현하는데 포지션, px, 등을 써봤지만 원하는 대로 구현이 불가능했다. 이것 떄문에 3시간을 삽질을 했다....😂 저처럼 삽집을 하지말라고 글을 남겨요..
- Potal을 사용하면 된다. 게임에 포탈같다.
Potal
- createPortal을 사용하면 일부 자식을 DOM의 다른 부분으로 렌더링할 수 있습니다.
- 포탈을 사용하면 다른 DOM 트리에 자식을 렌더링할 수 있습니다.
- React의 상태나 이벤트 처리는 그대로 유지하면서, 렌더링 위치만 변경하는 것
포탈을 사용하는 이유
- 스타일링: 모달, 툴팁, 드롭다운 등 UI 요소가 부모 컴포넌트의 스타일에 영향을 받지 않고 독립적으로 스타일링
- z-index: 일반적으로 부모 컴포넌트의 z-index에 의해 다른 UI 요소들이 가려질 수 있기 때문에, 포탈을 사용하여 DOM 트리 외부에 렌더링하면 이런 문제를 피할 수 있다.
- 이벤트 전파: 자식 컴포넌트가 부모 컴포넌트의 DOM 트리 밖에 렌더링되더라도, React의 이벤트 시스템과 상태 관리는 여전히 정상적으로 작동
{modal &&
createPortal(
<CardDetailModal item={item} onClose={() => setModal(false)} />,
document.getElementById('modal')
)}
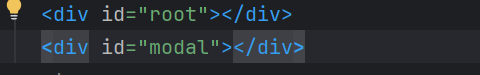
index.html에 연결해주기

출처: React 포탈 문서
'리액트' 카테고리의 다른 글
| React (0) | 2025.01.07 |
|---|---|
| React-player 라이브러리 (0) | 2024.12.31 |
| React scroll시 css 변경하기 (0) | 2024.12.31 |
| React 캐로셀 (0) | 2024.12.31 |
| React 커스텀 Hook, await와 axios.all 활용법 (4) | 2024.12.28 |



