
메모리
원시 값
- 원시 값은 불변하다.
- 변수 하나를 생성하고, 다른 변수에 할당을 한다면 같은 주소를 참조 하는 것이 아니라 새로운 주소를 생성하여 그 주소를 바라 보고 있다.
- 원시 값은 이러한 특성 떄문에 불변하다는 거다.
- 다른 변수에 할당되면 새로운 주소가 생성되고, 기존 주소는 영향을 받지 않는다.
- 불변성 덕분에 원시 값을 변경하는 것은 불가능하고, 새로운 값으로 대체되는 방식
- 다만 큰 데이터가 있다면 같은 주소를 참조하는 것이 아니기 떄문에 30바이트 라는 문자열이 있다면 생성하고 다른 변수에 할당한다면
- 새로운 주소를 하나 더 생성하기 때문에 30 * 바이트 이다.
```
let a = 1;
let b = a;
```
# 참조형- 참조형 데이터는 가변성이다. 즉 변경이 가능하다.
- 참조형 데이터는 객체를 하나 생성 후 다른 객체에 할당 한다면 같은 주소를 가리키고 있다. 즉 참조하고 있다.
- 만약 객체에 같은 데이터가 있다면 아래처럼 같은 주소를 참조하고 있다. 그래서 같은 주소를 참조 하고 있기 떄문에
- 객체 데이터는 처음 할당될 때 메모리에서 주소를 찾고 할당하는데, 이 과정에서 참조 비용이 발생
- 객체 자체는 변경 가능하므로, 주소를 공유하며 원본 데이터도 변경될 수 있다.
- 그렇기 떄문에 할당한 객체에 프로퍼티를 접근하여 변경을 한다면 원본 데이터도 변경이 된다.
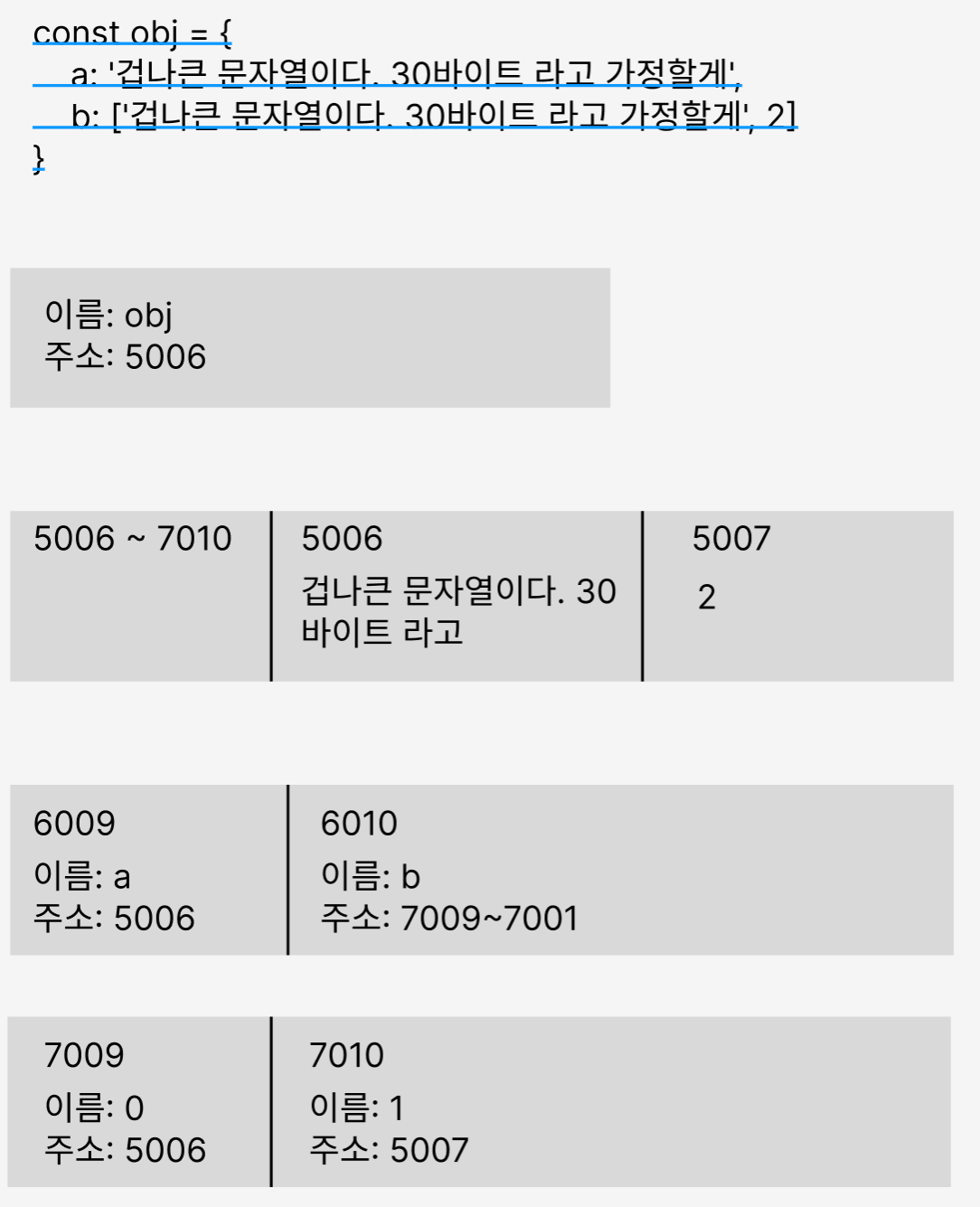
const obj = {
a: '겁나큰 문자열이다. 30바이트 라고 가정할게',
b: ['겁나큰 문자열이다. 30바이트 라고 가정할게', 2]
}
const obj2 = obj;
결론적으로
- 참조형은 같은 메모리 주소를 참조하여, 한 곳에서 데이터가 변경되면 모든 참조하는 변수에 영향을 미친다.
- 원시 값은 각 변수마다 독립적인 메모리 공간을 가지며, 변경되지 않는다.
- 게임에 대한 업데이트 라고 생각을 한다면 유저가 게임에 대한 코드를 변경을 할 수 있다고 가정을 하고 유저가 코드를 변경을 한다면 원본 데이터도 변경이 될 것이다 이는 얕은 복사라고 볼 수 있고, 만약 유저가 게임에 대한 내용을 저장하고 혼자 사용을 하고 데이터를 변경을 한다면 원본에 있는 즉 게임 서버에 데이터가 변경이 되는 것은 아니니깐 이는 깊은 복사라고 볼 수 있다.
'자바스크립트' 카테고리의 다른 글
| JS 아코디언 구현하기 (1) | 2025.01.19 |
|---|---|
| JS 설문조사 창 구현하기 (0) | 2025.01.19 |
| 왜 웹 개발은 Javascript로만 해야할까? (0) | 2025.01.11 |
| 자바스크립트에서의 메모리란? (0) | 2025.01.07 |
| html , js 정규식 (0) | 2024.12.31 |



